基于hexo+vercel零成本搭建博客网站
iliuqi一、为什么选择搭建博客网站?
在数字时代,拥有一个属于自己的博客网站不仅能展示个人才华,还能作为分享生活、交流思想的平台。我个人在工作和学习中记录了一些零散的知识点,目前是通过notion以及飞书知识库进行记录。到了现阶段,本人更希望将自己所学习到的这些零散的知识点汇总,输出一些高质量的文章,供自己总结学习,也方便分享给他人。
博客的框架有很多比如hugo,typecho,以及大名鼎鼎的wordpress等等。那为什么选择hexo这个框架呢?因为自己之前玩过😆 ,相对于其他的博客框架学习成本,我更想专注于博客文章的质量,而不是再花时间精力去学一门新的框架。
Hexo 是一个快速、简洁且高效的博客框架。 Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
对于想要拥有自己的博客网站但又不想花费大量时间和金钱的人来说,Vercel和Hexo无疑是最好的选择。Vercel是一款强大的静态网站托管平台,而Hexo则是一款流行的开源博客框架。通过结合两者的优势,您可以轻松搭建一款外观精美、功能丰富的博客网站。
通过本文的指引,将了解到如何零成本搭建一款博客网站,基于Vercel和Hexo的强大功能,轻松实现这一目标。
二、实现思路
2.1 安装部署工具
我选用在一台ubuntu机器上作为本地部署测试,您也可以在windows下完成这样的操作。
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
2.1.1 安装 Git
- Windows:下载并安装 git。
- Mac:使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
2.1.2 安装 Node.js
Node.js 为大多数平台提供了官方的 安装程序。
其它的安装方法:
- Windows:通过 nvs(推荐)或者 nvm 安装。
- Mac:使用 Homebrew 或 MacPorts 安装。
- Linux(DEB/RPM-based):从 NodeSource 安装。
- 其它:使用相应的软件包管理器进行安装。 可以参考由 Node.js 提供的 指导。
2.2 安装hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | npm install -g hexo-cli |
如果出现如下的报错,请在指令前加上sudo
安装完成的结果
2.3 开始建站
选择一个目录,选择你要建站的name(这里我就取名hexo)
1 | hexo init hexo |
1 | cd hexo |
1 | hexo s |
然后我们就可以打开http://localhost:4000/的地址查看我们的静态网页了
2.4 安装主题
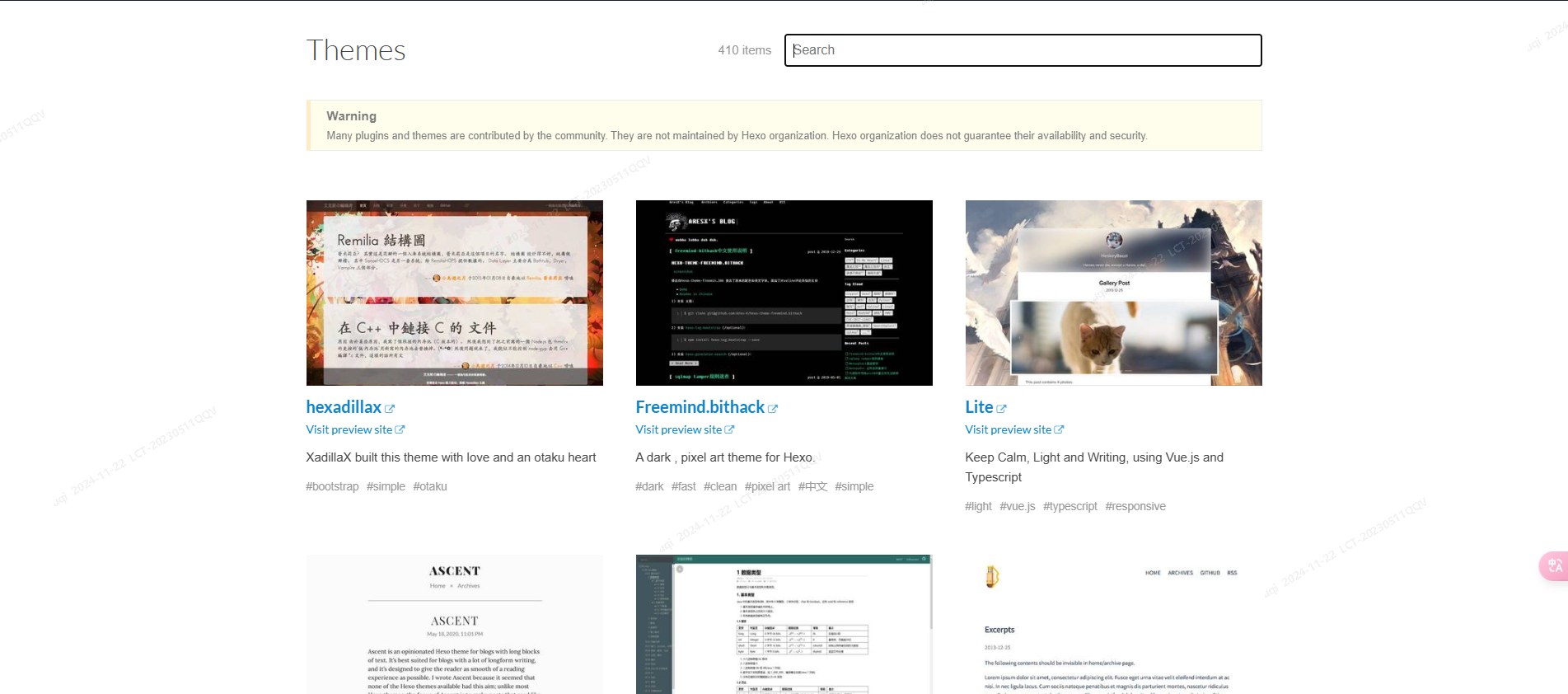
hexo的主题有很多,比如Next/butterfly/等等,主题可以在此站找,找你自己喜欢的。
这里我选择anzhiyu的主题
1 | git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu |
应用主题,打开 Hexo 根目录下的 config.yml, 找到以下配置项,把主题改为anzhiyu
1 | # Extensions |
安装 pug 和 stylus 渲染插件
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
启动hexo,查看页面
至此,本地部署已经完成,后面我们需要用vecel部署这个网站
2.5 部署到github
创建一个仓库
推送代码到仓库
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17git config --global user.email "你的邮箱地址"
git config --global user.name "你的用户名"
git init
git add .
git commit -m "描述"
git remote add origin 仓库地址
git push -u origin master
2.6 vercel部署网站上线
打开 Vercel 的官网,注册、登录好自己的账号
点击中间的 Create a New Project
等待部署
部署完成
上图红框处就是你部署网站的链接
后面我们需要对博客进行美化,美化可以按照此anzhiyu文档进行。后期我们写博客,只需要写完后推送到github,vercel会自动检测到,从而自动触发重新编译部署,这一切的流程对于我们都是无感的,现在开始你就可以愉快的开始写作了!